jsDelivr介绍
jsDelivr 是一个免费开源的CDN 解决方案,用于帮助开发者和站长。 包含JavaScript 库、jQuery 插件、CSS 框架、字体等等Web 上常用的静态资源。 jsDelivr 可以解决 npm 、 GitHub 、WordPress` 加载资源缓慢,甚至打不开等的问题,因为它免费提供CDN 加速
jsDelivr官方:https://www.jsdelivr.com/

Github介绍
Github目前最好用的免费开源项目托管站点,众多开源项目都托管在Github,目前Github已被微软收购了。
Github官方:https://github.com/

jsDelivr + Github 给网站免费加速
- 注册 Github 账号
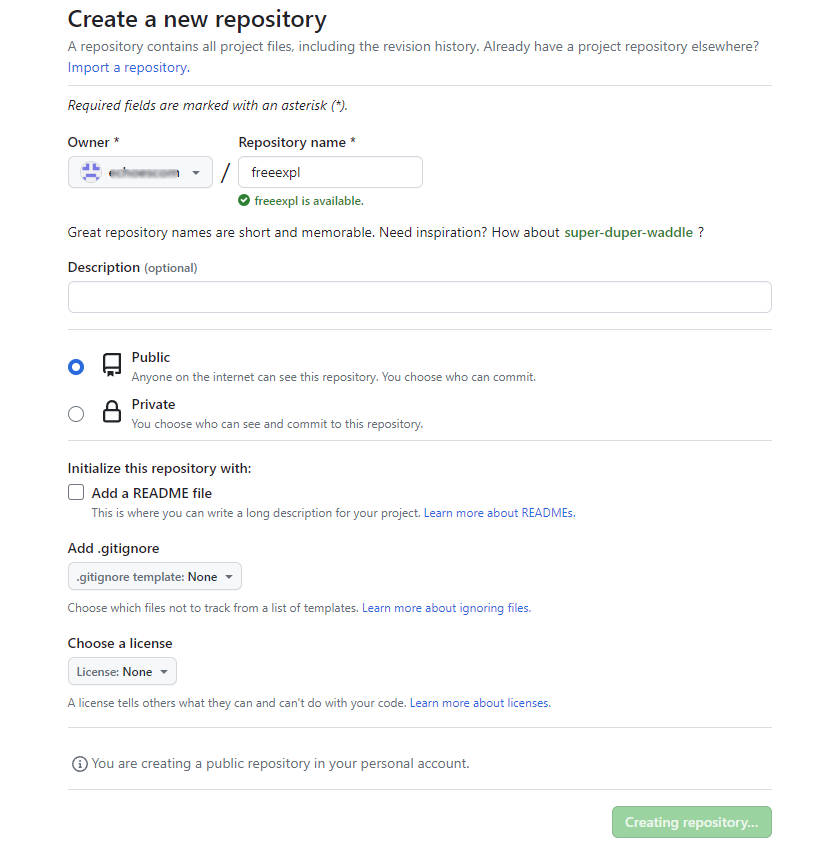
- 新建Github仓库,Repository name:输入仓库名称,然后点击「Create repository」开始创建。

- 点击「Upload files」上传你要CDN的文件,如CSS、JS、图片等..
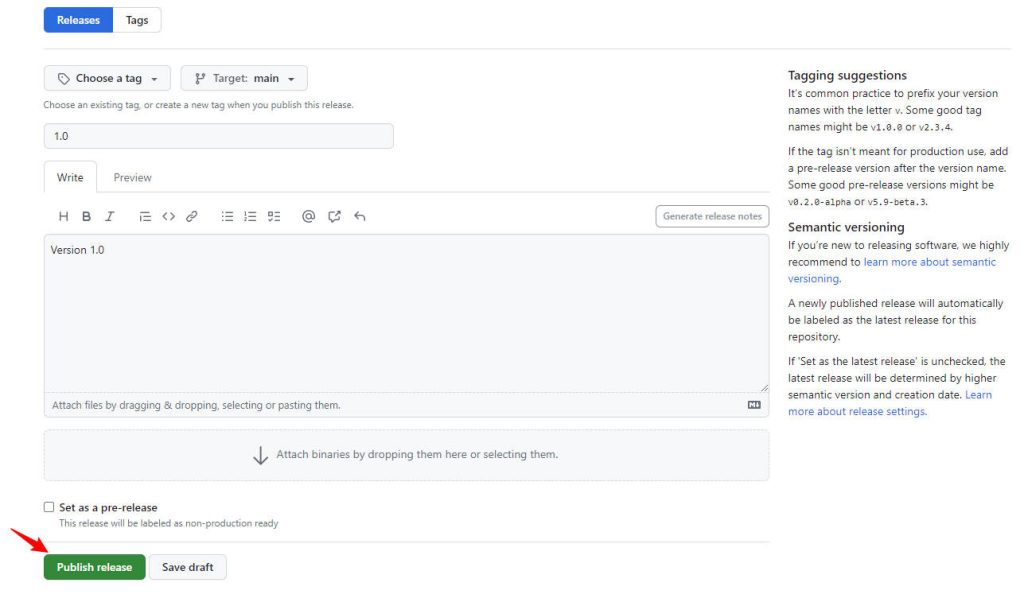
- 发布仓库,点击「release」发布

-
用 jsDelivr 来引用资源
-
使用 jsDelivr 来引用资源
https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径
例如:https://cdn.jsdelivr.net/gh/woshileifeng1/wordpresscdn@1.0/aplayer.min.js
如果不需要版本号区分,也可以直接:
https://cdn.jsdelivr.net/gh/woshileifeng1/wordpresscdn/aplayer.min.js
-
接下来把CDN好的CSS和JS等文件地址,都替换到你主题里面去。
-
可以在你主题的头部文件加入 <link rel=’dns-prefetch’ href=’//cdn.jsdelivr.net’ /> 预读DNS,加快解析
总结
虽然这种免费CDN折腾起来有点麻烦,不过毕竟免费,经速度测试,访问速度非常快,有效提升整体速度!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END








暂无评论内容